适老化设计,如何做到老人的心坎上?
2022-02-16 胖猫 【 字体:大 中 小 】
如今,智能手机的使用群体越来越广泛,老年人逐渐也成为了使用智能手机的主力军。
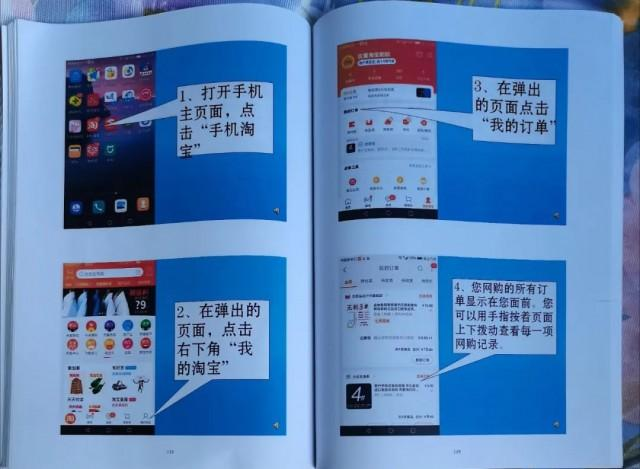
你敢相信吗, 72岁的大爷还能制作360页图文说明教老年人使用智能手机,不仅教老年人如何查看健康码,还会给大家讲解如何网上购物!

那么,伴随着使用群体的逐步扩大,界面的适老化设计也该逐步提上日程。
作为一名UI设计师,我始终在思考一个问题:在进行适老化设计时,除了像老年机一样调大字号外,我们还应该进行哪些方面的设计,从而能让老年人们可以更加顺利地使用手机呢?
所以,今天我想跟大家分享下我自己的一些想法,如果大家有其他想法,咱们可以互相交流~
如何做好适老化设计
文字
字号放大,是各大主流软件在适老化改版中最基础的功能改造。

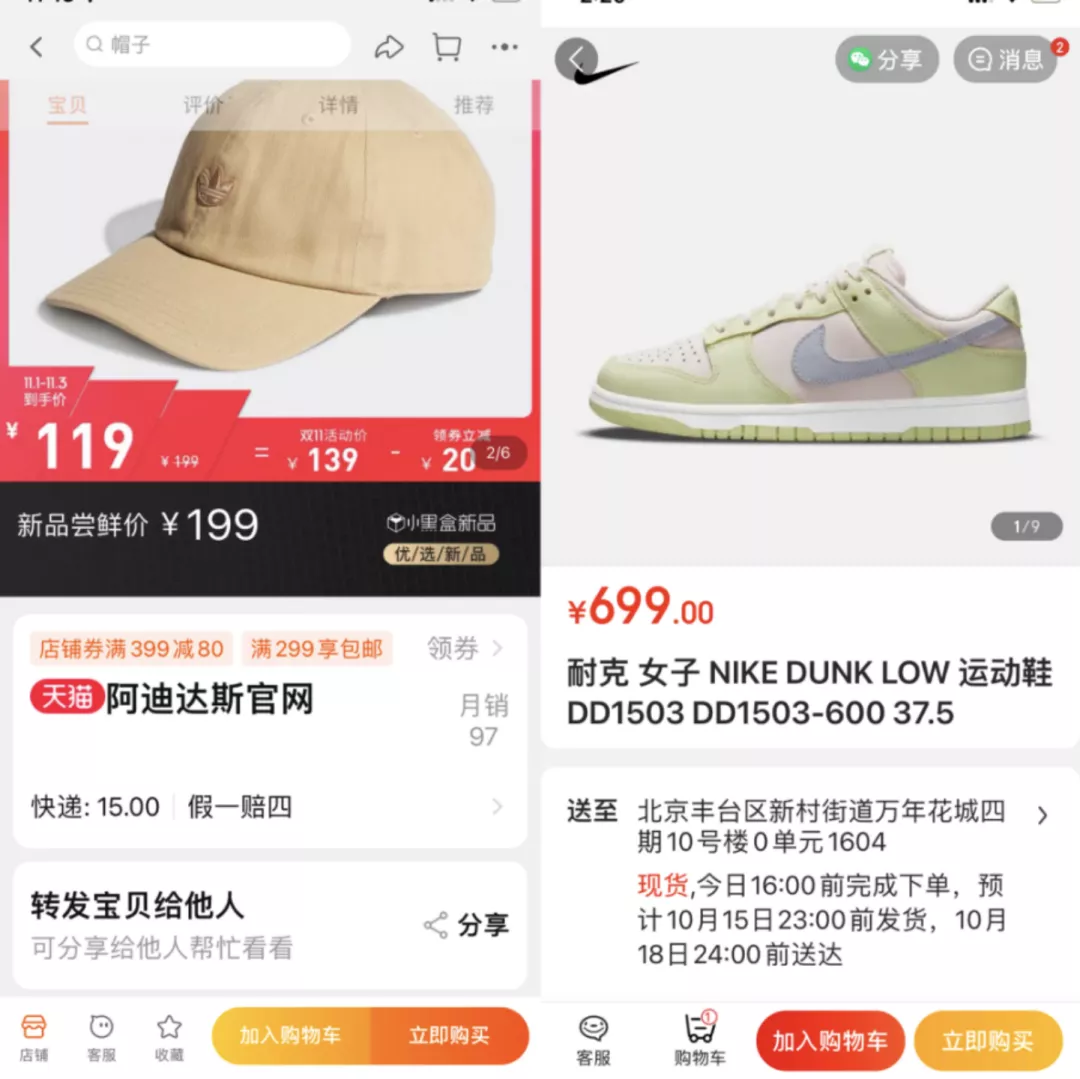
当你打开各大App的适老(长辈)模式,可以发现字体均呈现了不同程度的放大,犹如将手机在通用设置中放大了2倍的字号。

淘宝长辈版(左)、京东长辈版(右)
除此之外,在字体选择方面,也应该有细致的考量。
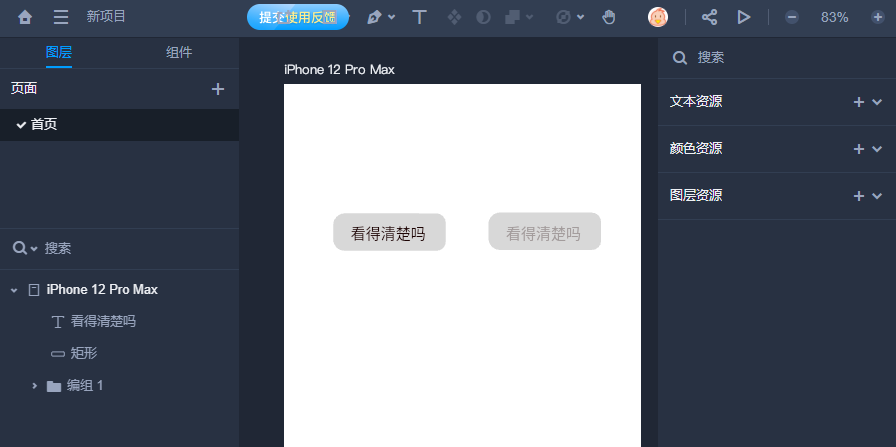
对长辈模式而言,一定要避免使用多种字体或精心设计的造型字体,以免造成老年人思维混淆,所以我认为,使用非衬线体是提升屏幕可读性的首选字体。
简单理解,非衬线体(例如黑体)就是在文字末尾没有装饰性笔画,常应用于网页端或手机端,这类字体较为醒目且轮廓清晰,比较适合老年人阅读。
色彩
颜色能够给人带来无穷的想象,任何设计永远无法离开色彩的点缀。
但是,老年人的视觉会随着年龄增长而逐步衰退,会开始对蓝/绿色不再敏感、慢慢地视觉范围变窄、较难适应明暗变化等情况大概率都会发生。
所以,只有强化色彩对比,才能对症下药!
我用例子做个说明:

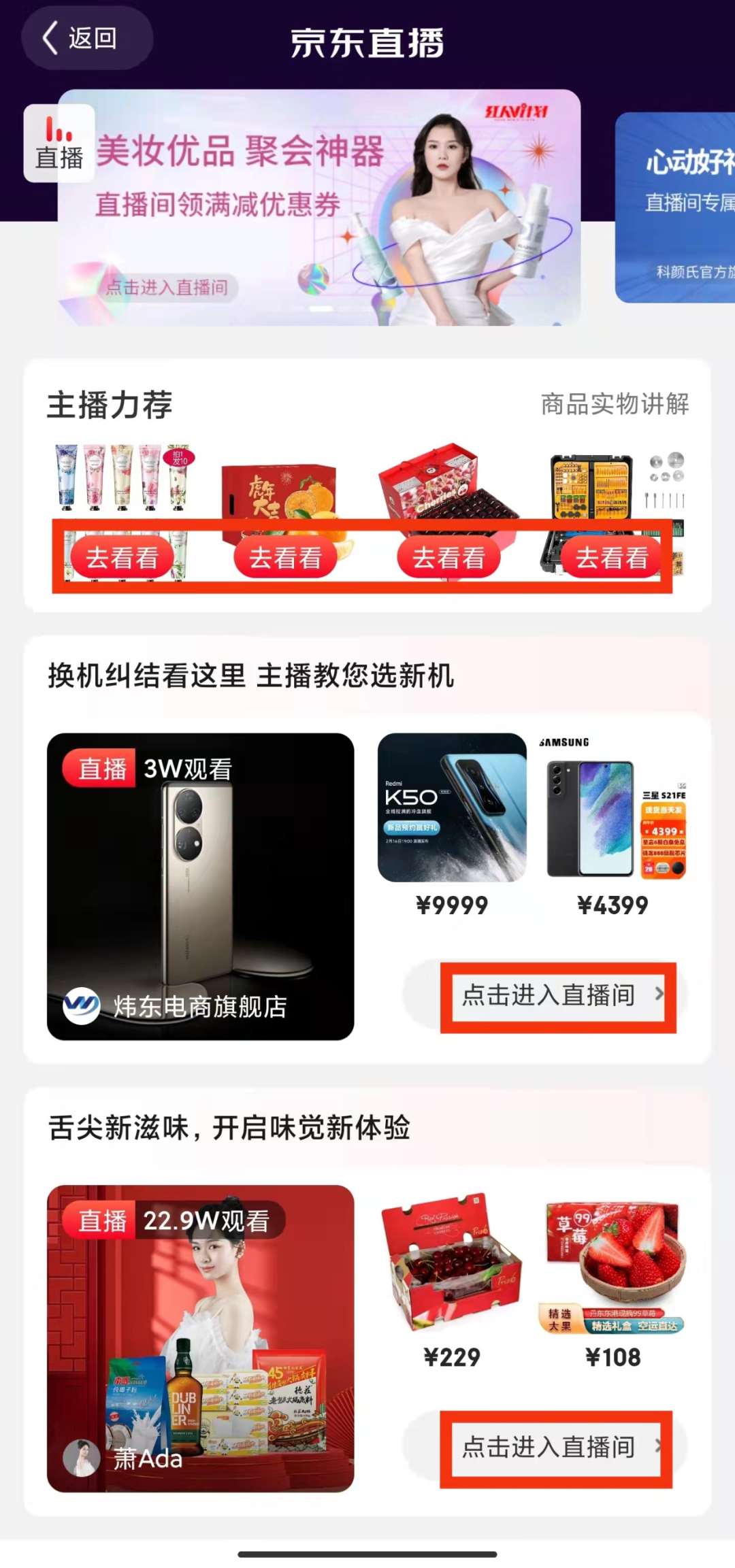
比如,在京东直播的老年版界面中,不仅加深了原标准版中的浅灰色文字信息,同时对一些暗文设计也进行了调整,如搜索框占位文字“点击搜索主播名/商品”等内容。
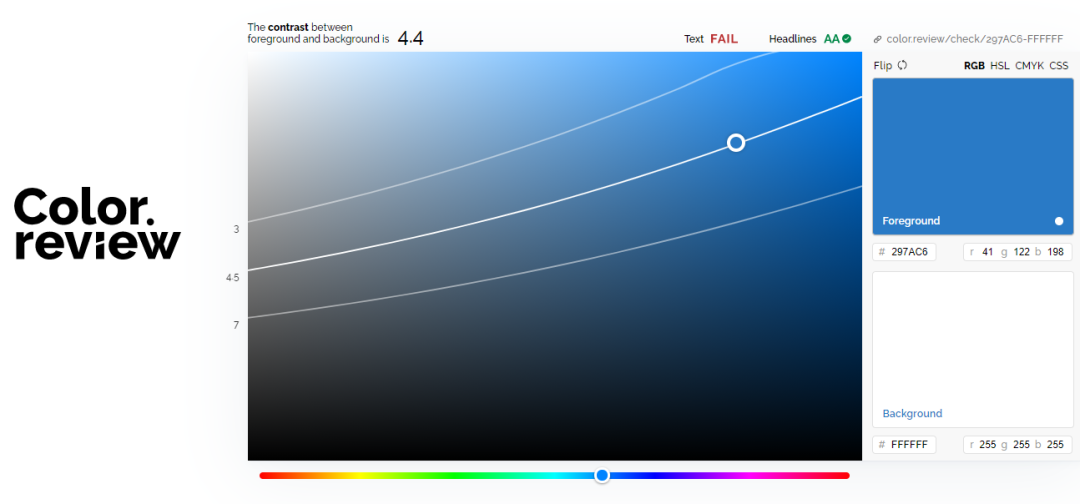
所以,在进行适老化设计中,色彩对比度要在4.5:1之上,增强界面信息与背景颜色的对比度,这样才足以让老年人看清手机上的信息。
在这里,推荐给大家一个查看颜色对比度的网站:http://color.review,只需要把色值填入软件中,就可以看到两个颜色之间的对比度关系。

行为指引
为了能够让老年人看清界面中的内容,设计更需要清晰明了地传递消息。在行为指引方面,最为关键的一点在于信息能够“传达共识”。
比如,在进行图标设计时,需要尽量避免图形icon的单独出现,用图+文字的形式表达是最为合理的一种方式。

另外,对大部分老人而言,随着年龄不断增长,反应也会逐渐变得越来越迟缓,所以在设计时,需要确保视觉提示清晰,从而才能确保老年人可以顺利完成目标行为。

京东直播中,会直接表明“去看看”、“点击进入直播间”等字样,引导老年人更便捷地点击相关信息。
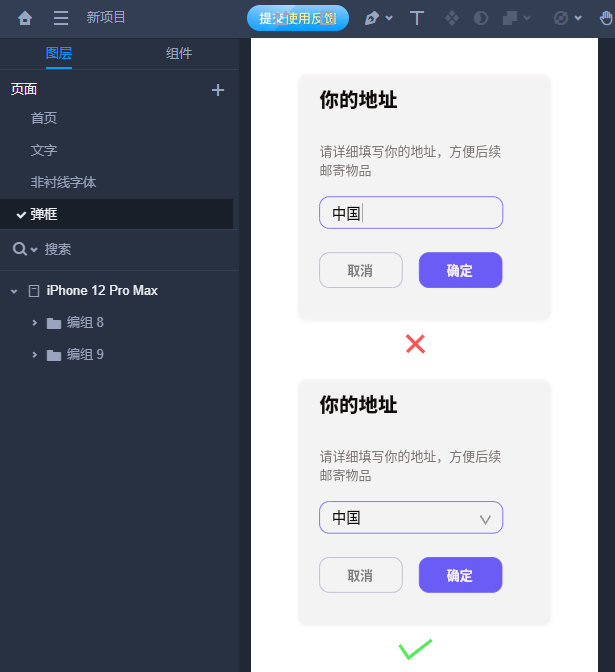
而且,选择类弹框相较于输入类弹框相比,用户会更容易操作(省去了老年人不擅长的打字行为),从而增强用户体验度。

语音
近两年,在众多App的“长辈模式”中,都已经逐步加入了语音功能,能通过语音达成某项操作,比如搜索商品、请求帮助等。

但我认为,在后续优化的过程中需要考虑以下的场景:
⚡大部分地区的老年人更多说的是带口音的地方话;

猜你喜欢

2022年移动应用技术趋势白皮书
 953
953 
出海,能解救潮玩下半场吗?
 385
385 
掌控人生的关键:做好这8个选择
 845
845 
2022年中国车企数字化转型趋势——研发数字化篇
 760
760 
灵活就业解密之一:快递员是怎样赚钱的
 1116
1116 
这100种心智模型,刷新你对世界的认知方式
 756
756 
华清嘉园往事
 844
844 
100小时法则:普通人逆袭的标配
 400
400 
卷不动的35岁大厂人,去道观修行了
 243
243 
《2023年中国宠物食品市场消费报告》解读:品类结构进一步多元化,犬猫市场格局“生变”
 1114
1114 
开公司前期最重要的三要素!!!


阿里前端第一人AI创业首秀,要做全球内容创作者的GitHub,公司俩月估值过亿,5k人排队内测


设计一套成就系统,让生活像游戏一样好玩


2分钟找到契合你的小众市场


【设计参考】EMR电子病历系统:数字化医疗的未来


2024年,让自己增值的5件事


中小企业为什么要数字化转型?


未来3年,人人都要成为超级个体


什么是用户画像,一般用户画像的作用是什么?


信心比黄金更重要:2022年什么赛道值得做?|36氪新风向